前の記事で、創作ネタをメモしていたものが~などと書いていましたが以前から創作ネタをまとめるツール難民でして…いろいろ試していたのですが、一周まわってやっぱり一番使いやすいのがtrelloというツールなんだよなぁというお話です。
不定期でこういうツールを薦めたがる記事を書いている気がしますが、興味のある方だけどうぞ。長いです。
trelloというのは、仕事の進捗や日常のタスクを管理するためのツールです。シンプルで直感的に使いやすいので以前からお世話になっていたのですが、ややこしい話のプロットをまとめるにはどうしてもかゆいところに手が届かない…という部分があり。そこで思いついたのです。改造したらいいじゃん!(やりがち)
ではどうぞ。

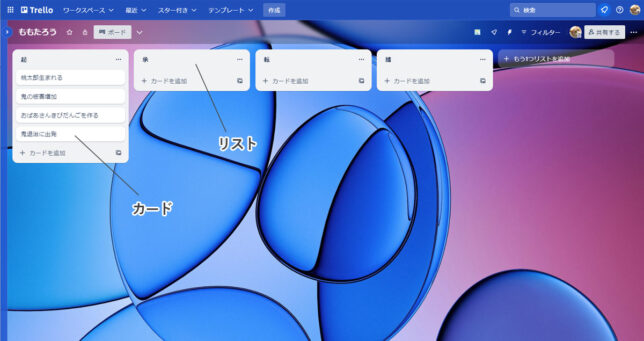
trelloはgoogleアカウント等からも簡単に登録できます。これは新しいボードを作ったところ。
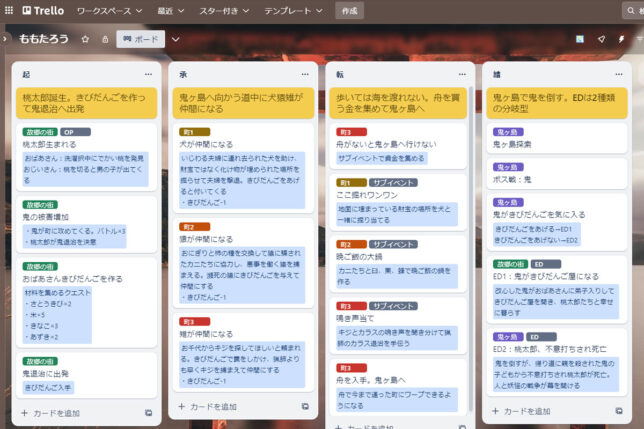
ボードというのはこの画面全体のことで横に並んでいる灰色の枠がリスト、リストの中にある1つひとつの項目がカードです。カードはマウスで掴んで上下左右にドラッグすると好きなリストの好きな位置に移動することができます。
お話を作る時って、大体書きたいシーンが断片的にあってそれをつじつまが合うように繋いでいくタイプなのですがこの付箋を並び替えるようなUIが使い勝手最高なのです。同じようなツールは他にもあるけど一通り試した感じやはりここが一番いい。
カードをクリックすると詳細がいろいろ書き込めるようになっています。
とりあえず、起承転結のリストをそれぞれ作って「起」の中の出来事を少し書いてました。例で作るので桃太郎で行きます。ちなみに画面の背景は右上の「…」から好きなものに変えられます。
次に各カードの概要?詳細?を書いていきたいところなんですが、trelloはカードの中に書いた詳細はカードをクリックして開かないと確認することができません。何故だ。
私が使いづらいと感じていたのはこの部分。全体を通して流れと概要が見渡せないと全てが面倒になってしまうのだ。ということで早速プラグインを入れます。

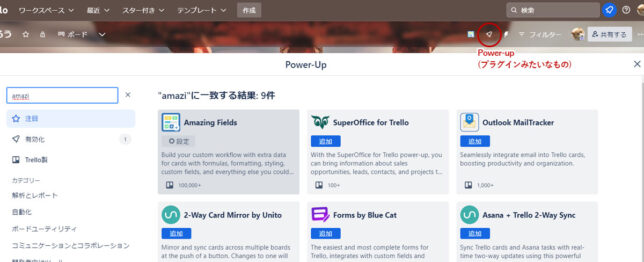
画面上部のロケットみたいなアイコンから拡張機能が追加できます。今回使ったのはAmazing Fieldsというプラグイン。いろんなカスタムフィールドを設定することができます。

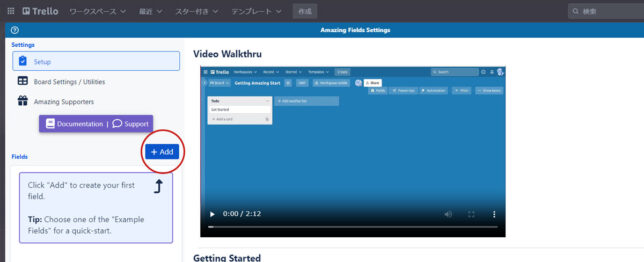
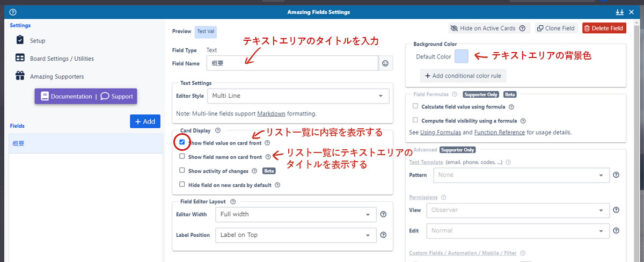
プラグインを追加すると設定画面に移ります。「+add」ボタンを押してカードに表示させるためのテキストフィールドを作ります。

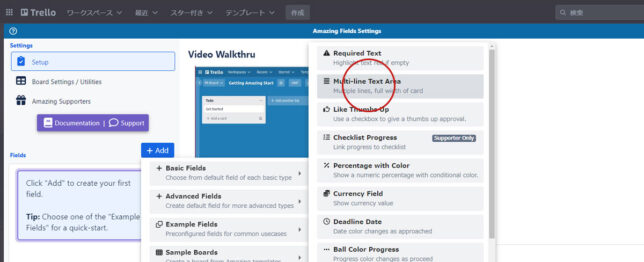
Example Fieldsの中のMalti-line Text Areaを追加します。これは複数行書ける大きいテキストエリアのこと。
このプラグインは他にもチェックボックスやプルダウン、進捗メーターなどいろんなカスタムフィールドを作ることができます。

テキストエリアの詳細設定画面に移るので、各種設定したら右上の×を押して画面を閉じます。

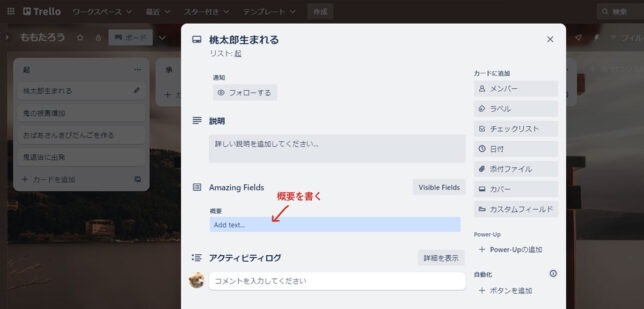
すると…カードをクリックした中に先ほど作った「概要」テキストエリアが登場!ここに簡単な概要を書くことにします。保存して閉じましょう。

じゃーん。「桃太郎生まれる」カードに概要の文章が表示されました!
でも、端が切れてるんだよなぁ…折角複数行のテキストエリアなのに省略されると分かりづらい。そこでまたまた外部ツールの力を借ります。

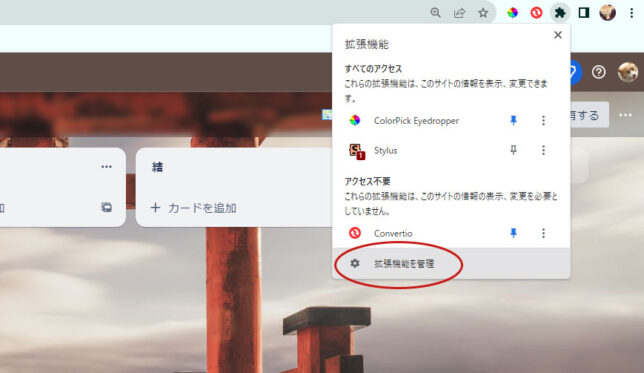
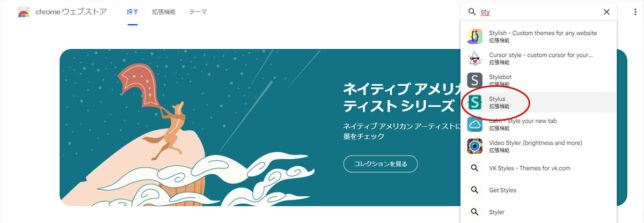
ちなみにブラウザはchromeになります。chromeの拡張機能を入れるので、他のブラウザから見ると適用されません。右上のパズルみたいなアイコンから「拡張機能を管理」でchromeウェブストアに行きます。

検索ボックスにstylusと入力して、同名の拡張機能をインストールします。これは、chromeで閲覧しているwebページへ独自に設定したCSSを追加してしまうというすごいプラグインです。
よくアクセスするけど見づらいSNS画面のここの小さい文字を大きく太字に!とかそういうことができます。とりあえず使ってみましょう。

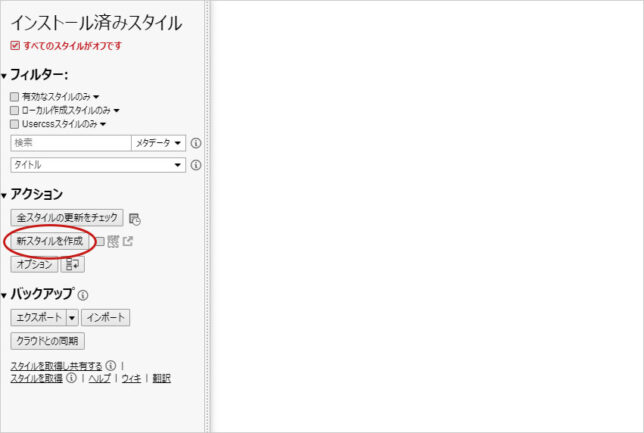
stylusの管理画面です。「新スタイルを作成」を押します。

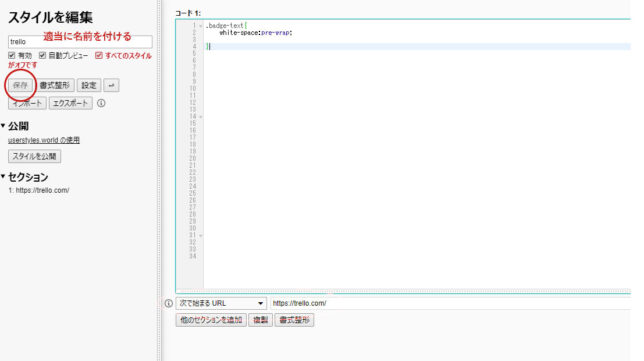
画面右側の白い部分に下のCSSをコピペします。
.badge-text{
white-space:pre-wrap;
}コードの下にある部分は「次で始まるURL」でtrelloのURLを指定します。これでtrello画面のみ設定が適用されるようになります。できたら左側の「保存」を押してtrelloに戻り、画面を更新してみます。

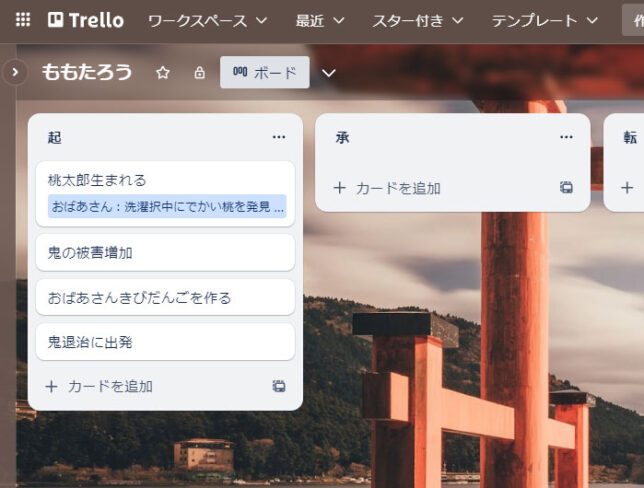
ヨシ!おばあさんとおじいさんの概要が全文表示されるようになりました。分かりやすいぞ!洗濯中の文字が誤字っていますが気にしない!
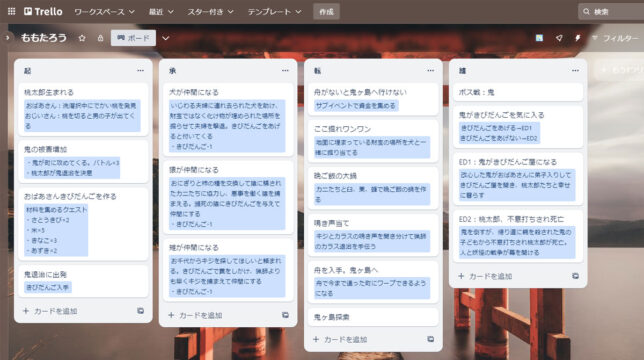
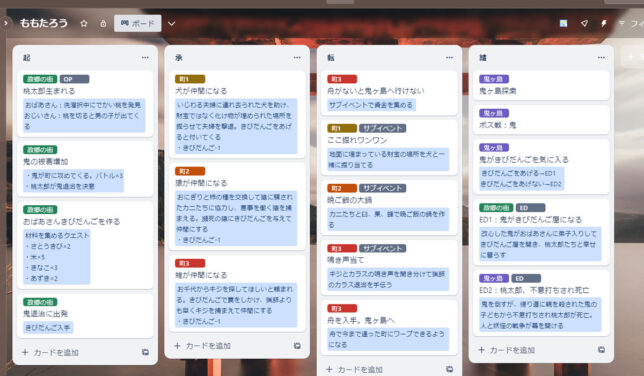
それではこの調子で、起承転結の各カードとその中の概要を適当に書いてみます。

どうかしら。ちなみにゲームのイメージで書いている…。このシーンはもうちょっと前かなー、とか思ったらパッと掴んで好きな位置に移動できるのでとても構成が作りやすいのです。
デフォルトのtrelloだとこの青背景の補足部分が表示されないので若干イメージがしづらいし、だからと言ってカードのタイトルに概要全文を書くと改行もされないし見づらいんですよ。

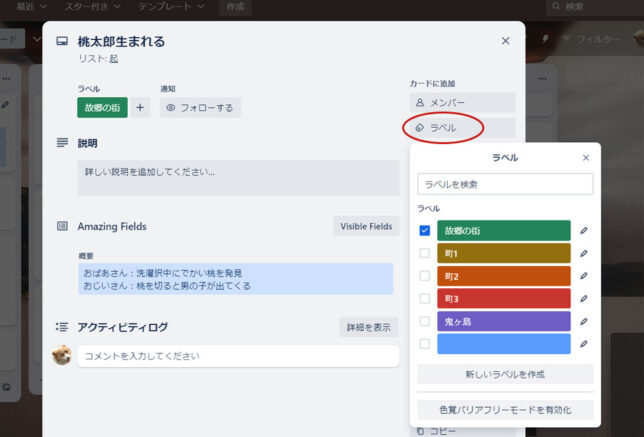
もう少しそれぞれのシーンを分かりやすくします。カードの中に入って「ラベル」を作成。ラベルには名前が付けられたり、色を設定することができます。これはゲームなので、どこで起こっていることなのか場所が分かるといいかなーと思ってこんな感じにしてみました。
漫画なんかだと、「その頃〇〇にはこんな事が起こっていた…」みたいにシーンごとに一人称となる視点人物がコロコロ変わるでしょうからキャラ名を設定しても分かりやすいのかも。

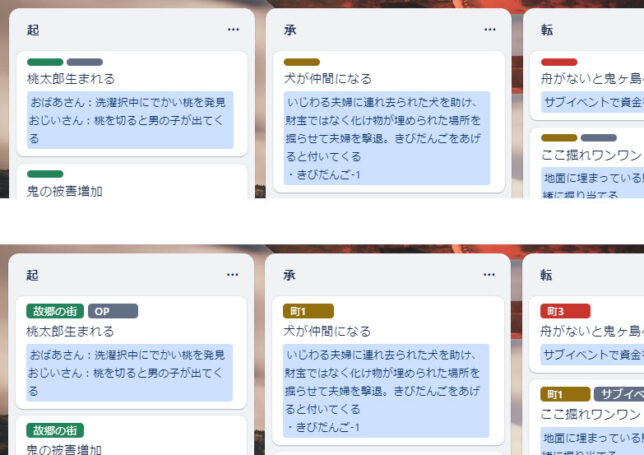
お話の流れが分かりやすくなってきたでしょうか。ちなみにラベルを設定すると、デフォルト表示ではラベル名が表示されないのですが…この色だけのラベルをどれでもいいのでクリックすると名前が出てきます。↓こんなかんじ。

カードをたくさん作ると充実してきますが、同時に簡潔さがなくなってしまいます。個人的に物語の創作について思っていることは、簡潔に説明できる話ほど満足度が高い…。
何が言いたいかというと、起承転結をそれぞれ一言にまとめていきたい。その4つだけ読めば大体話のあらすじが分かるようなログラインを作りたい。
ということで、各リストの一番上にそれ用のカードを置きます。あらすじだと分かりやすいようにカードの色を変えてしまいましょう。

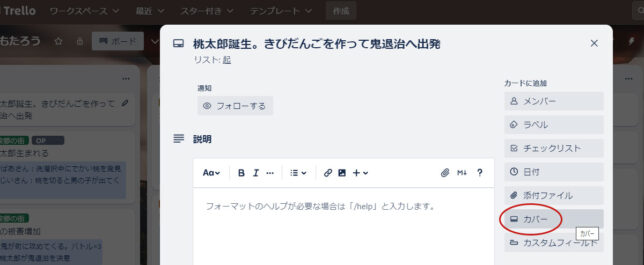
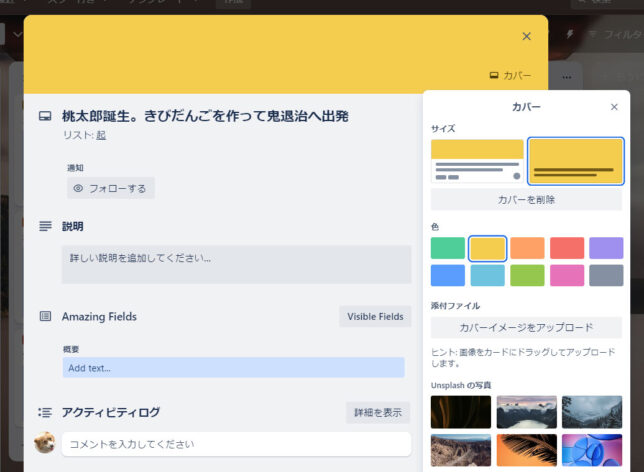
あらすじ用カードの中のメニューから「カバー」を選択。

するとカードの色や背景を設定することができます。ヘッダーのみに色を付けるか、カード全体に色を付けるかを選ぶのですがここでは分かりやすいように全体に色を付けます。色は、なんでもいいけど目立つように黄色!
後述するキャラカードでも使いましたが、単色ではなく画像を設定することもできます。選べる写真もかなり多いし、PCからアップロードすることもできます。

いかがでしょう。これなら分かりやすいし練っている内にだんだん内容がズレてくることもあまり起きないはず。
ただ、このカバーをカードに設定するとプラグインで追加したテキストエリアは表示されないようです。まぁ…あらすじだけのためのカードだからいいか。
では、大体の枠組みができたので各カードの詳細を作っていきます。

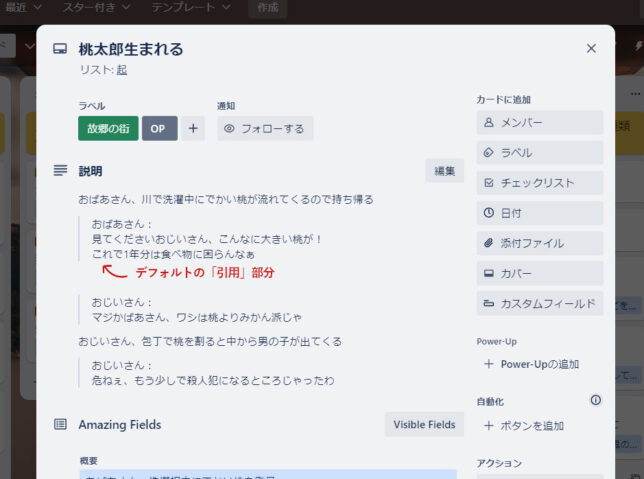
最初のカードです。「説明」はtrelloの標準機能で、ここにどれだけ文を書いても一覧には表示されません。でも見出し文字や太字斜体、画像挿入などいろんな装飾ができます。ここにシーンの詳細やキャラのセリフを書き溜めていきます。
中でもキャラに言わせたいセリフのストックってあると思うのですが、これには「引用」スタイルでも使うことにします。しかし引用の装飾って目立たないんだよなぁ…これが吹き出しっぽかったらいいのに!よし!吹き出しに改造しよう!!

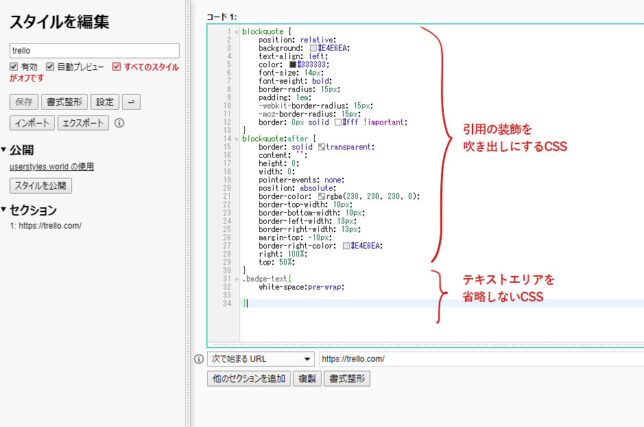
さっきのchrome拡張機能、stylusに戻ります。設定したコードの前でも後でもいいので、引用部分を吹き出しっぽくするCSSを追記します。↓これです。
blockquote {
position: relative;
background: #E4E6EA;
text-align: left;
color: #333333;
font-size: 14px;
font-weight: bold;
border-radius: 15px;
padding: 1em;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border: 0px solid #fff !important;
}
blockquote:after {
border: solid transparent;
content: '';
height: 0;
width: 0;
pointer-events: none;
position: absolute;
border-color: rgba(230, 230, 230, 0);
border-top-width: 10px;
border-bottom-width: 10px;
border-left-width: 13px;
border-right-width: 13px;
margin-top: -10px;
border-right-color: #E4E6EA;
right: 100%;
top: 50%;
}ここまで。CSSが分かる方はお好きなようにいじってください。それでは保存してtrelloに戻り、画面を更新してみます。

よし!吹き出しっぽくなったぞ!本当は左にキャラの顔とかを設定できたら最高なんですが、ただの引用スタイルをそれっぽく変えただけなのでキャラごとに顔を出し分けることはできなさそう。まぁいいか。
これで各シーンの作り込みがなんとなくしやすくなったのではないでしょうか。

最後にみんな大好き、キャラ設定枠でも作ります。起承転結の横にキャラ用のリストを追加。全然桃太郎ではないんですが、まぁありもの画像で失礼します。

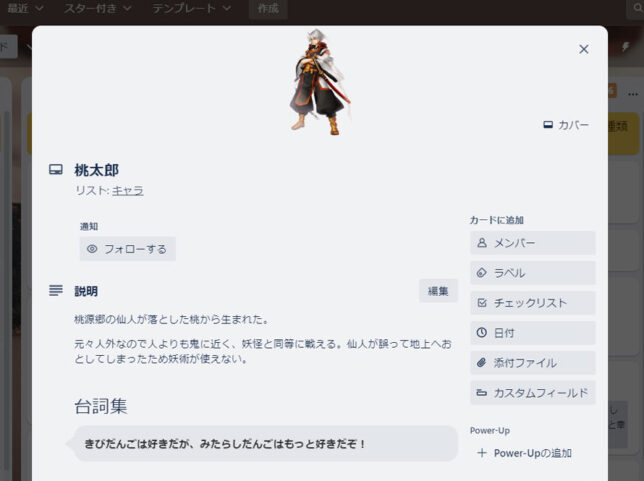
キャラも「概要」には一言でその人物を説明できる文章を、中には詳細プロフィールやらなんやらを書いたり設定画を添付したりできます。この文章は適当に書いただけなので、GARDとは何も関係ないです。
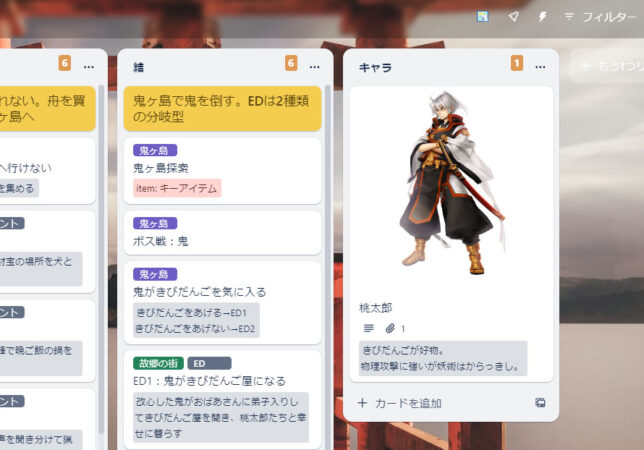
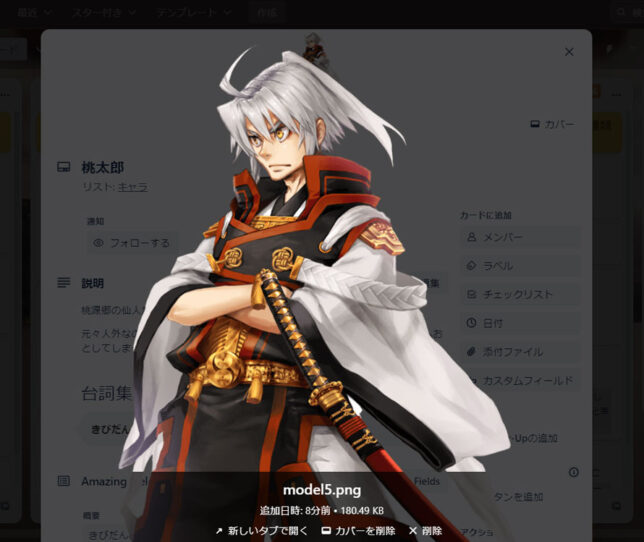
さっきあらすじカードで色を変えたのと同じように「カバー」を開き、キャラ画像をアップロードすると一覧でもキャラ画像が見れます。この一番上のカバー画像をクリックすると、

デーン。キャラ全体図も確認できます。スクロールすると足まで見えるよ。

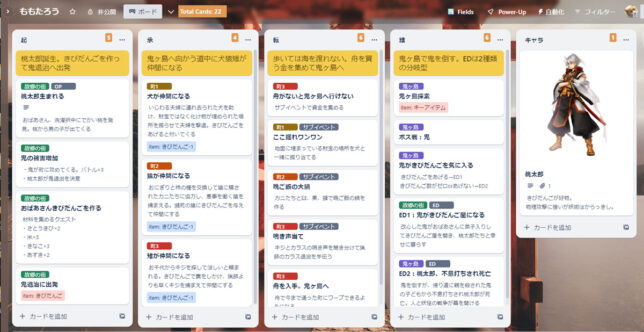
ちょっと整えました。ラベルは濃い色に、後付けで追加したテキストエリアやアイテムリストは薄い色や無色にすることで画面がごっちゃにならずに多少見やすいと思います。
■カード数
Official Card Counter Trello with Totalizerというchromeの拡張機能を追加しています。各リストタイトルの右にオレンジ色背景の数字があると思うのですが、リスト内のカード数を表示してくれます。これでカードが増えすぎても起承転結のボリュームバランスが見やすいのでお話の流れを考えやすいのでは。
■タイトル太字化
概要欄の背景を無色にしたので、カードのタイトルを太字にして目立たせました。stylusに下のコードを追記すれば多分同じようになります。でもこのクラス名…アカウント別に違う文字列かもしれない。できなかったらすみません。
.NdQKKfeqJDDdX3 {
font-weight:bold;
}こんな感じです。うーん、私ももうちょっと練るかぁ。
このtrello、ボードを共有することもできるので共同作業者がいるとより便利なのですが「編集はできないただの閲覧者」を招待するのは有料です。
そしてうろ覚えなのですが、招待された編集メンバーは確か他メンバーに誰がいるのか見えてしまう作りなのではないかなぁ…?なので不特定多数の人に見せる用途には向きません。あくまで自分用くらいがよさそう。あとスマホのアプリもあるのでどこからでも同期できる。
そして招待制のこっそり閲覧してもらえる便利なまとめツールをまだ探しています…
